สร้าง DROP DOWN เมนูใน BLOGSPOT
บางบล็อกที่เมนูด้านข้างของบล็อกมี gadget ให้เพิ่มจนยาวเหยียดดูแล้วก็ไม่งามตา วันนี้มี drop down เมนูมานำเสนอค่ะ ทำให้เรามีลิงค์ครบทุกที่ ที่อยากจะเพิ่มแต่ไม่กินเนื้อที่ด้านข้างของบล็อก สวย ๆ เก๋ ๆ ไปอีกแบบ วิธีการสร้าง drop down เมนูก็ไม่ยากทำโดยการเพิ่ม gadget html ลงไปเท่านั้น เอาหล่ะตามมาเลยดีกว่า

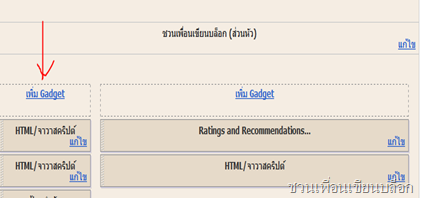
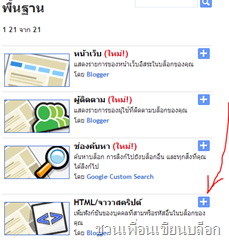
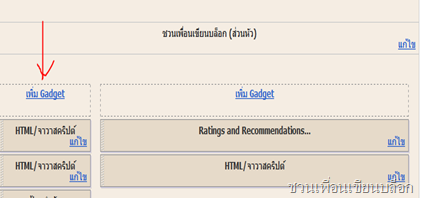
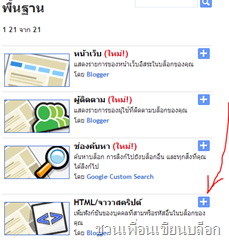
2. หลังจากนั้นคลิีกเลือก เพิ่ม gadget ในบริเวณที่เพื่อน ๆ ต้องการเพิ่ม drop down โดยเพิ่มเป็น gadget html/javascript

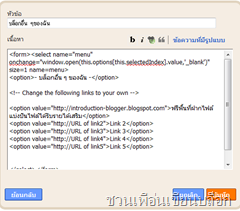
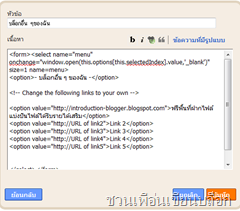
3. copy code ด้านล่างนี้
Your menu title = ให้ใส่เป็นเมนูของ drop down เมนูของเพื่อน ๆ
ที่อยู่ url บล้อกหรือlink ที่ต้องการสร้าง drop down เมนู จะสร้างกี่ลิงค์ก็แล้วแต่ ส่วนลิงค์ท้ายสุดนั่น แฮ่ ๆ แอบแปะลิงค์ชวนเพื่อนเขียนบล็อกเข้าไปด้วย ลบออกก็ได้จ๊ะ หรือใครจะคงไว้ก็ขอกราบขอบพระคุณอย่างสูง
แอบแปะลิงค์ชวนเพื่อนเขียนบล็อกเข้าไปด้วย ลบออกก็ได้จ๊ะ หรือใครจะคงไว้ก็ขอกราบขอบพระคุณอย่างสูง
_blank นั่นคือต้องการให้เปิดลิงค์ในหน้าใหม่เป็น new windows หากต้องการเปิดในหน้าต่างเดิมเปลี่ยนจาก _blank เป็น _self ค่ะ

3. หลังจากแก้ไข code วางแล้วให้บันทึกผล
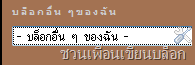
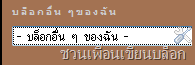
4. หลังจากนั้นมาดูการแสดงผลของบล็อกโดยไปที่ ดูบล็อก

เป็นไงคะปรับแต่งได้ถูกใจกันหรือยัง วันนี้ขอให้สนุกกับการปรับแต่งบล็อกนะคะ bye จ๊ะ
วิธีการสร้าง drop down เมนู
1. ให้เพื่อน ๆ login ไปที่ blogger ค่ะ ไปที่ การตั้งค่า>การออกแบบ>องค์ประกอบของหน้า
2. หลังจากนั้นคลิีกเลือก เพิ่ม gadget ในบริเวณที่เพื่อน ๆ ต้องการเพิ่ม drop down โดยเพิ่มเป็น gadget html/javascript

3. copy code ด้านล่างนี้
โดยเปลี่ยนบริเวณที่เป็นตัวอักษรสีแดง
Your menu title = ให้ใส่เป็นเมนูของ drop down เมนูของเพื่อน ๆ
ที่อยู่ url บล้อกหรือlink ที่ต้องการสร้าง drop down เมนู จะสร้างกี่ลิงค์ก็แล้วแต่ ส่วนลิงค์ท้ายสุดนั่น แฮ่ ๆ
 แอบแปะลิงค์ชวนเพื่อนเขียนบล็อกเข้าไปด้วย ลบออกก็ได้จ๊ะ หรือใครจะคงไว้ก็ขอกราบขอบพระคุณอย่างสูง
แอบแปะลิงค์ชวนเพื่อนเขียนบล็อกเข้าไปด้วย ลบออกก็ได้จ๊ะ หรือใครจะคงไว้ก็ขอกราบขอบพระคุณอย่างสูง_blank นั่นคือต้องการให้เปิดลิงค์ในหน้าใหม่เป็น new windows หากต้องการเปิดในหน้าต่างเดิมเปลี่ยนจาก _blank เป็น _self ค่ะ

3. หลังจากแก้ไข code วางแล้วให้บันทึกผล
4. หลังจากนั้นมาดูการแสดงผลของบล็อกโดยไปที่ ดูบล็อก

เป็นไงคะปรับแต่งได้ถูกใจกันหรือยัง วันนี้ขอให้สนุกกับการปรับแต่งบล็อกนะคะ bye จ๊ะ