สร้างรูปภาพเคลื่อนไหวแบบ Marquee
แนะนำการทำเว็บสำเร็จรูป - สร้างรูปภาพเคลื่อนไหวแบบ Marquee
ReadyPlanet HowTo วันนี้มีเทคนิคการตกแต่งเว็บไซต์ให้น่าสนใจยิ่งขึ้น ด้วยการใช้เครื่องมือในระบบเว็บไซต์สำเร็จรูป ReadyPlanet คือเครื่องมือ "Marquee"
เพื่อทำรูปภาพเคลื่อนไหว
รวมทั้งเทคนิคที่ทำให้รูปภาพหยุดเคลื่อนไหวเมื่อมีการนำเมาส์ไปชี้ที่ภาพ
อีกทั้งยังคลิกลิงค์จากรูปภาพไปยังหน้าเว็บไซต์ที่ต้องการได้
โดยมีขั้นตอนที่ไม่ยาก ดังนี้ค่ะ
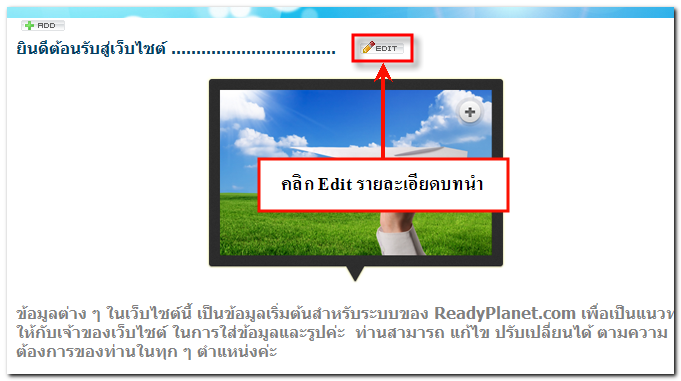
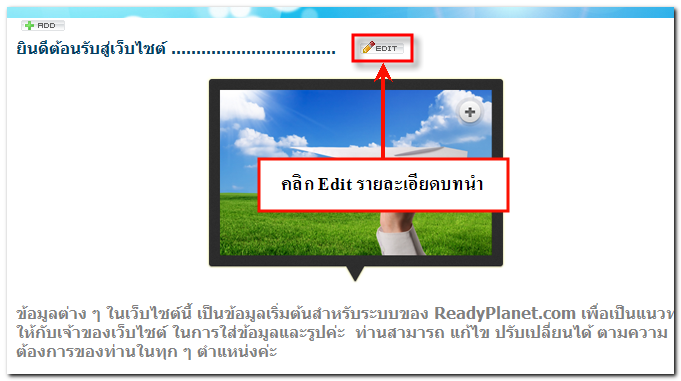
1. Log in เข้าส่วนสมาชิก คลิก Edit เมนู รายละเอียดบทนำ (หรือหัวข้ออื่น ๆ ที่ต้องการแสดงผลภาพเคลื่อนไหวแบบ Marquee)

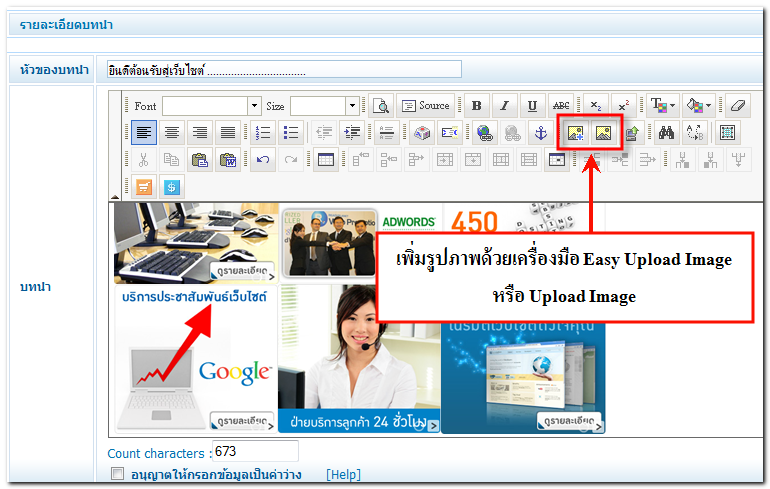
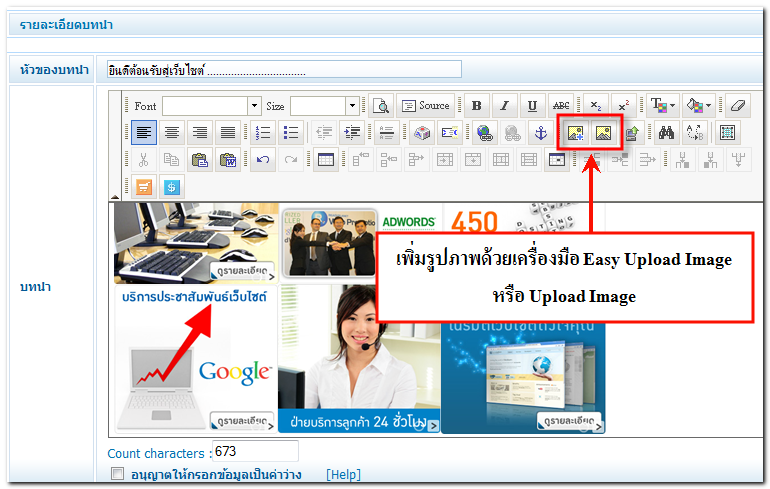
2. เข้าสู่หน้าแก้ไขรายละเอียดบทนำ ทำการอัพโหลดภาพที่จะทำภาพเคลื่อนไหว โดยใช้เครื่องมือ (Easy Upload Image) หรือ
(Easy Upload Image) หรือ  (Upload Image) ให้รูปภาพแสดงผลในส่วนของเนื้อหาบทนำ
(Upload Image) ให้รูปภาพแสดงผลในส่วนของเนื้อหาบทนำ


3. หลังจากทำการอัพโหลดภาพเรียบร้อยแล้ว คลิกเครื่องมือ (Marquee) จะปรากฎหน้าต่าง "Insert Marquee"
(Marquee) จะปรากฎหน้าต่าง "Insert Marquee"

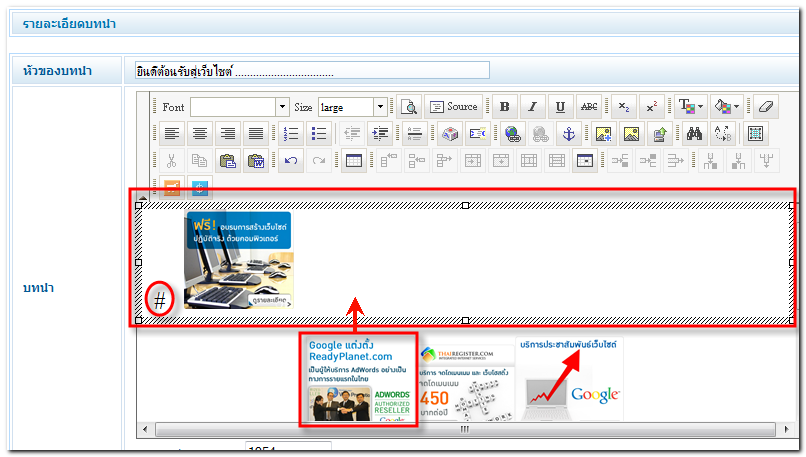
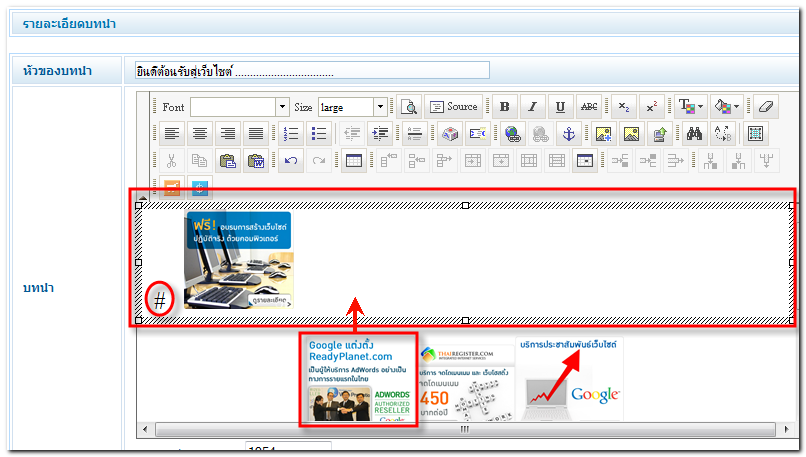
4. จะปรากฎสัญลักษณ์ # บอกตำแหน่งพื้นที่ ที่กำหนดเป็น Marquee ไว้ ให้ท่านคลิกเมาส์ค้างไว้ที่รูปภาพที่ได้ทำการอัพโหลดและผูกลิงค์ไว้ก่อนหน้า นี้ แล้วดึงรูปภาพมาวางเรียงไว้หลังสัญลักษณ์ # ที่พิมพ์ไว้ในช่อง Marquee

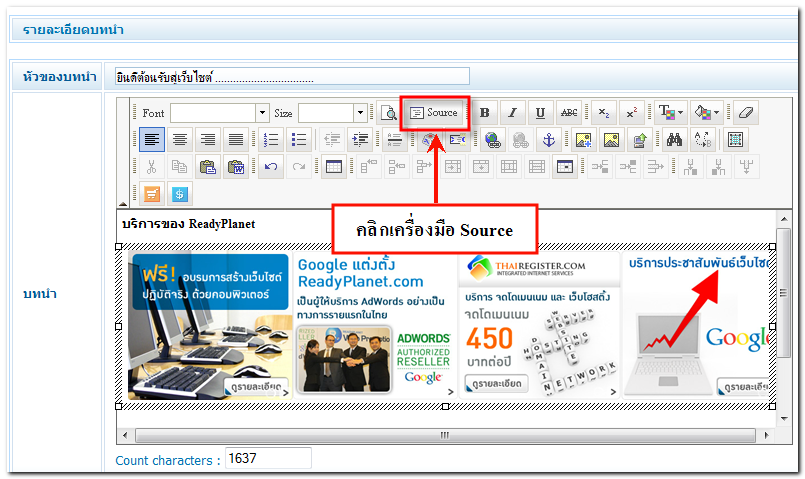
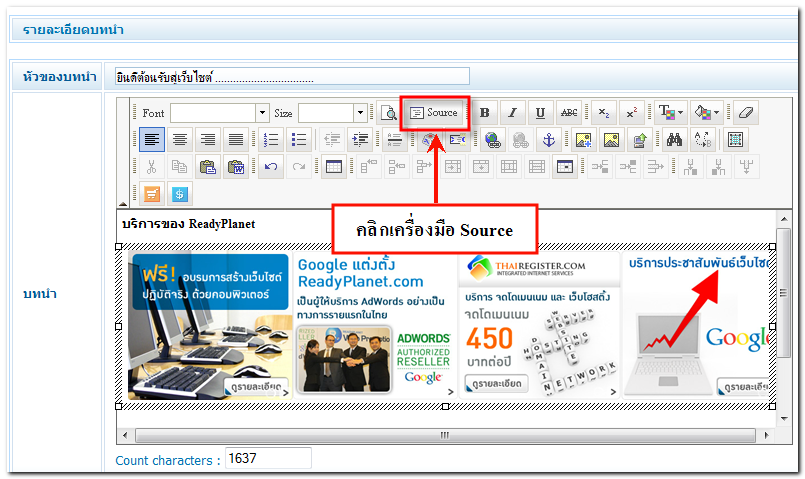
5. เมื่อจัดวางรูปภาพในช่อง Marquee เรียบร้อยแล้ว ให้ลบสัญลักษณ์ # ออก และคลิกที่เครื่องมือ (Source)
(Source)

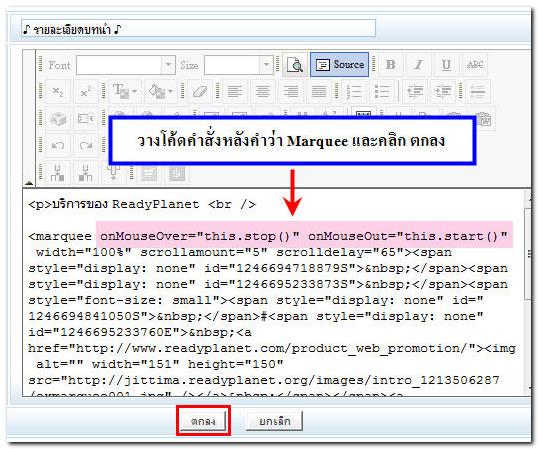
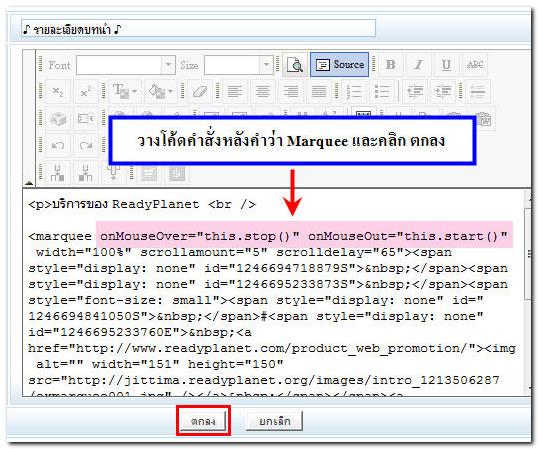
6. ข้อมูลรูปภาพและตัวอักษรจะถูกแปลงเป็น HTML Code ให้ท่านนำโค้ดคำสั่งต่อไปนี้ วางหลังคำว่า marquee เพื่อให้รูปภาพหยุดเคลื่อนไหวเมื่อมีการนำเคอร์เซอร์เมาส์ไปชี้ที่รูป ภาพ และคลิก ตกลง เพื่อบันทึก

แสดงตัวอย่างภาพเคลื่อนไหวที่สร้างจากเครื่องมือ Marquee






ข้อแนะนำเพิ่มเติม
1. Log in เข้าส่วนสมาชิก คลิก Edit เมนู รายละเอียดบทนำ (หรือหัวข้ออื่น ๆ ที่ต้องการแสดงผลภาพเคลื่อนไหวแบบ Marquee)

2. เข้าสู่หน้าแก้ไขรายละเอียดบทนำ ทำการอัพโหลดภาพที่จะทำภาพเคลื่อนไหว โดยใช้เครื่องมือ
 (Easy Upload Image) หรือ
(Easy Upload Image) หรือ  (Upload Image) ให้รูปภาพแสดงผลในส่วนของเนื้อหาบทนำ
(Upload Image) ให้รูปภาพแสดงผลในส่วนของเนื้อหาบทนำ
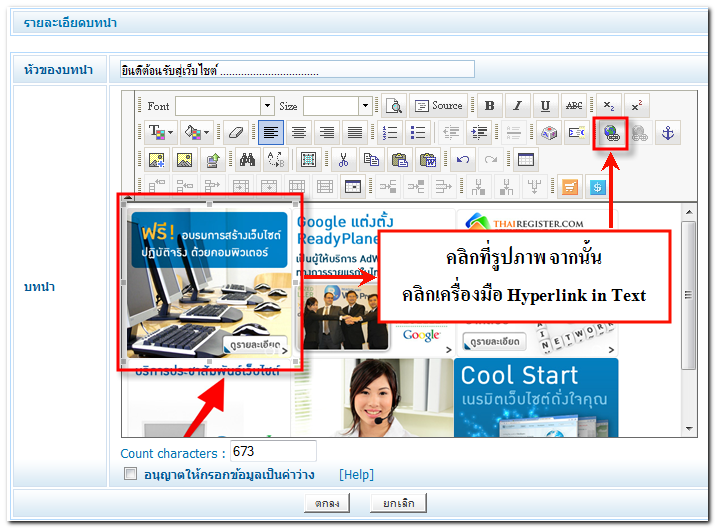
- หากต้องการผูกลิงค์รูปภาพ
เพื่อให้คลิกที่รูปภาพแล้วลิงค์ไปยังหน้าเว็บไซต์ปลายทางที่ต้องการได้ ให้
ท่านคลิกที่รูปภาพที่ต้องการและคลิกเครื่องมือ
 (Hyperlink in Text)
(Hyperlink in Text)

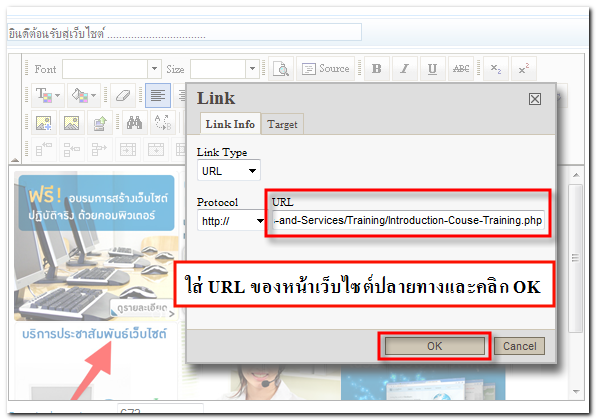
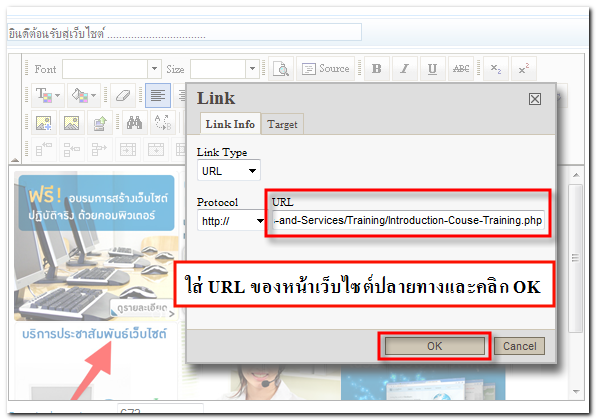
- ปรากฎหน้าต่าง "Link" ให้ท่านใส่ URL ที่อยู่ของหน้าเว็บไซต์ปลายทางที่ต้องการให้ลิงค์จากรูปภาพไปถึง และคลิก OK

3. หลังจากทำการอัพโหลดภาพเรียบร้อยแล้ว คลิกเครื่องมือ
 (Marquee) จะปรากฎหน้าต่าง "Insert Marquee"
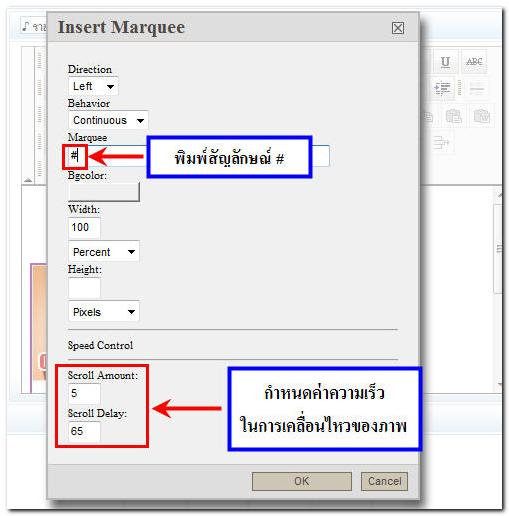
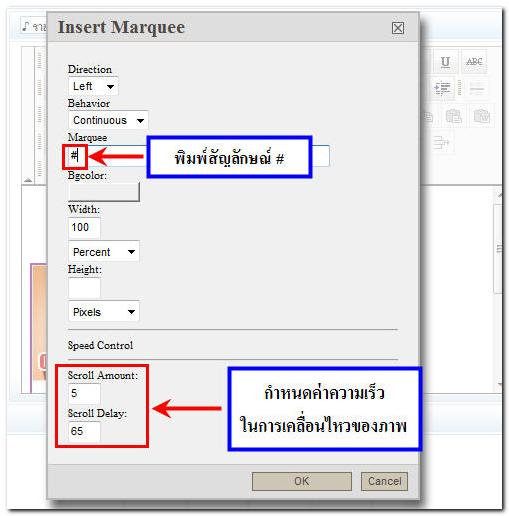
(Marquee) จะปรากฎหน้าต่าง "Insert Marquee"- ในช่อง Marquee ให้ท่านพิมพ์สัญลักษณ์ #
- และในช่อง Scroll Amount /Scroll Delay ให้กำหนดค่าความเร็วในการเคลื่อนไหวของภาพ และ คลิก OK
- direction = ทิศทางการเลื่อนซ้าย ขวา
- behavior = การแสดงผลมีให้เลือกแบบวนต่อเนื่อง สไลด์แล้วหยุด หรือวิ่งสลับซ้ายขวาไปมา
- bgcolor = สีพื้นหลังในกรอบ Marquee
- width = ความกว้างกรอบ Marquee
- height = ความสูงกรอบ Marquee
- scrollamount = ความเร็ว หน่วยเป็น pixels ต่อวินาที
- scrolldelay = ความหน่วง หน่วยเป็น pixels ต่อวินาที

4. จะปรากฎสัญลักษณ์ # บอกตำแหน่งพื้นที่ ที่กำหนดเป็น Marquee ไว้ ให้ท่านคลิกเมาส์ค้างไว้ที่รูปภาพที่ได้ทำการอัพโหลดและผูกลิงค์ไว้ก่อนหน้า นี้ แล้วดึงรูปภาพมาวางเรียงไว้หลังสัญลักษณ์ # ที่พิมพ์ไว้ในช่อง Marquee

5. เมื่อจัดวางรูปภาพในช่อง Marquee เรียบร้อยแล้ว ให้ลบสัญลักษณ์ # ออก และคลิกที่เครื่องมือ
 (Source)
(Source)
6. ข้อมูลรูปภาพและตัวอักษรจะถูกแปลงเป็น HTML Code ให้ท่านนำโค้ดคำสั่งต่อไปนี้ วางหลังคำว่า marquee เพื่อให้รูปภาพหยุดเคลื่อนไหวเมื่อมีการนำเคอร์เซอร์เมาส์ไปชี้ที่รูป ภาพ และคลิก ตกลง เพื่อบันทึก
โค้ดคำสั่ง : onMouseOver="this.stop()" onMouseOut="this.start()"

แสดงตัวอย่างภาพเคลื่อนไหวที่สร้างจากเครื่องมือ Marquee






ข้อแนะนำเพิ่มเติม
- รูปภาพที่จะใช้แสดงผลเป็นภาพเคลื่อนไหว ควรมีนามสกุล .gif จะแสดงผลได้ดีที่สุดค่ะ
- ในกรณีไม่สามารถดึงรูปภาพไปวางในตำแหน่ง Marquee ได้ตามต้องการ
อาจใช้วิธีการ ตัด (Cut) โดยคลิกที่รูปภาพที่ต้องการ จากนั้นกดปุ่ม Ctrl+X
ที่คีย์บอร์ด จากนั้นดับเบิลคลิกในบริเวณกรอบ Marquee
ให้เคอร์เซอร์เมาส์กระพริบที่ตำแหน่งที่ต้องการ และกดปุ่ม Ctrl+V
(Paste) ที่คีย์บอร์ดเพื่อวางรูป ในกรอบ Marquee ค่ะ
- กรณีที่รูปภาพแสดงผลอยู่ในกรอบ Marquee แล้ว จะไม่สามารถแก้ไขขนาดรูปภาพหรือแก้ไขลิงค์รูปภาพได้ หากต้องการแก้ไขภาพจะต้องดึงรูปภาพออกมานอกบริเวณกรอบ Marquee ทำการปรับขนาดรูปภาพและแก้ไขลิงค์ให้เรียบร้อย และนำภาพไปวางในกรอบ Marquee เป็นขั้นตอนสุดท้ายค่ะ